A todos nos gusta diferenciarnos del resto, es por eso que darle un estilo propio a nuestras aplicaciones supone un beneficio inmediato al dotarle a nuestros proyectos de una imagen distinta y única, tanto es así que las grandes empresas tecnologicas usan sus propias tipografias para destacarse y crear marca (Google creó Roboto y Netflix creo su propia Sans).
Es por ello que en este tutorial vamos a aprender cambiar la fuente a nuestra aplicación Ionic de una forma muy sencilla.
Seleccionar y descargar fuente en Google Fonts
Lo primero sería irnos a Google Fonts y buscar la tipografia que más nos interese entre los cientos disponibles, podemos filtrar por idiomas compatibles, estilos, popularidad… Para este tutorial vamos a usar Source Sans Pro creada por Paul D. Hunt. Al pulsar en «Select this font» podremos ver un desplegable en la parte inferior derecha de la pantalla, tal y como se muestra en la siguiente imagen
Copia la url sombreada de amarillo y abrela con tu navegador, en la página que se abre verás un estilo @font-face y dentro de él una dirección url a un fichero woff2, copiala y abrela en una nueva pestaña (Es posible que aparezcan muchos @font-face según el juego de caracteres, en nuestro caso buscaremos el latin). Esto hará que te descargues un fichero de fuente que usaremos en nuestra aplicación para cambiar la tipografía.
Importar la fuente a nuestro proyecto Ionic
Para ello deberemos copiar el fichero con extensión woff2 a la siguente ruta de nuestro proyecto Ionic: «src/assets/fonts/» (Probablemente tengas que crear la carpeta «fonts«). Además es recomendable renombrar el fichero con el nombre de la fuente en cuestión, en nuestro caso source_sans_pro.woff2
Añadir la fuente al SCSS
Una vez copiado el fichero de la tipografía solo nos queda añadir el codigo CSS para que se apliquen los cambios a toda la aplicación Ionic.
Para ello tenemos que abrir el fichero «src/app/app.scss» y pegar el siguiente código:
@font-face {
font-family: 'Source Sans Pro';
src: url('../assets/fonts/source_sans_pro.woff2') format('woff2');
}
*{
font-family: 'Source Sans Pro', sans-serif;
}
Lo que este código hace es importar el fichero woff2 y asignarlo a todos los textos gracias al asteristico. Si tienes dudas sobre el nombre de la fuente simplemente tienes que copiar la parte sombreada de verde en la imagen anterior.
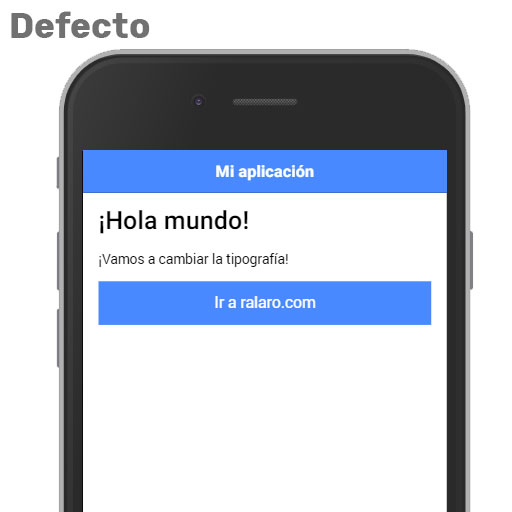
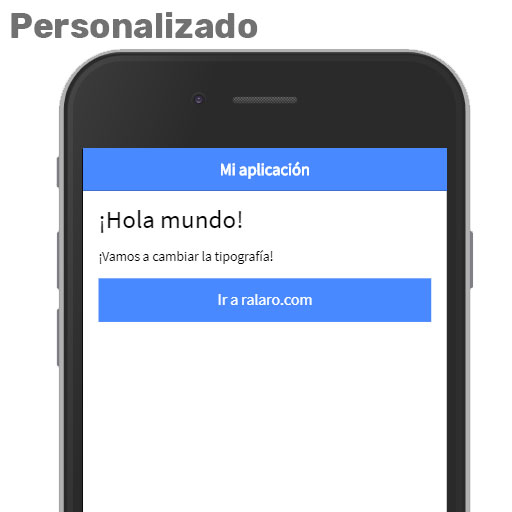
En las siguentes imagenes puedes apreciar los cambios y como tu app parece mucho menos generica y más personal. Además este tipo de fuente la puede ser el inicio de tu propia imagen corporativa, pudiendola usar en tu propio sitio web, para publicidad, etc…
Imagen destacada creada por Alan De Smet, obtenida desde Wikimedia Commons licencia pública





muchas gracias, esta muy claro y me funcionó a la primera !!
Gracias a ti!
Gracias, me sirvió.
A la fecha no sé si conseguiré respuesta. He seleccionado una fuente desde Google fonts, pero me descarga un archivo .ttf. Funciona bajo el mismo método que se explica en este artículo?
¡Hola Victor! Al abrir el fichero de las fuentes de Google Fonts deberías ver unos enlaces a los ficheros *.woff que son los que son los que usa Ionic para las tipografias.